The best WYSIWYG
Ruby on Rails editor
Trusted by 1.5M+ developers. Used in 100M+ apps.
No matter the project, Rails TinyMCE works best

Ruby on Rails rich text editor
is a lightweight feature-rich
WYSIWYG HTML editor
Can be added to any kind of Ruby on Rails project
The Ruby on Rails editor lets you build custom content creation and editing experiences within your application.
This integration is provided and maintained by a third-party developer.
Why use TinyMCE as
your Rails rich text
editor?
TinyMCE is a JavaScript-based rich text editor that lets you add advanced editing capabilities to your Ruby on Rails project.
Using the third-party Rails integration, take advantage of out-of-the-box features, or build your own content creation experience with virtually infinite customizations.
- Lightweight, fast, and easy to use
- Quick setup with Ruby Gems
- Self-host or load from the Cloud
- Stress-free maintenance and updates
- Free editor core with premium upgrades
- Fully customizable UI
- 50+ features for advanced content creation, collaboration and compliance
- Easy extensibility with 400+ APIs
- Actively maintained and improved
- Community and professional support
Add TinyMCE as your Rails
WYSIWYG editor
It's easy. And trusted by 1.5M+ devs.
1$ rails new myTinySite
2$ cd myTinySite/
3$ rails generate controller Welcome index
4$ nano config/routes.rb
5
6File: config/routes.rb
7```
8Rails.application.routes.draw do
9 get 'welcome/index'
10
11 root 'welcome#index'
12end
13```
14
15File: app/views/layouts/application.html.erb
16```
17<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/7/tinymce.min.js" referrerpolicy="origin"></script>
18 <script>
19 tinymce.init({
20 selector: '.tinymce',
21 height: 500,
22 menubar: false,
23 plugins: [
24 'a11ychecker','advlist','advcode','advtable','autolink','checklist','export',
25 'lists','link','image','charmap','preview','anchor','searchreplace','visualblocks',
26 'powerpaste','fullscreen','formatpainter','insertdatetime','media','table','help','wordcount'
27 ],
28 toolbar: 'undo redo | casechange blocks | bold italic backcolor | ' +
29 'alignleft aligncenter alignright alignjustify | ' +
30 'bullist numlist checklist outdent indent | removeformat | a11ycheck code table help'
31 });
32 </script>
33```
34
35File: app/views/welcome/index.html.erb
36```
37<%= text_area_tag :content, "Hello, World!", :class => "tinymce" %>
38```
39
40$ rails server
Rails TinyMCE third-party
integration docs
Trusted by developers

✨ I found out ~50% of my support tickets on remoteok.com were about Markdown issues:
- non-tech people don't understand it
- format is inconsistent
- buggy if complex like * a list with **bold text**
So I now switched to TinyMCE which is HTML: tiny.cloud

We went from a completely custom DraftJS (now Lexical) implementation to TinyMCE and did not lose any sleep over it.

I did a deep dive on this not long ago, TinyMCE is really the only one worth building with.

Thanks! I tried many other tools - all open-source and came to the conclusion that many people may disagree with.
I decided to go with TinyMCE not because it's open-source but because they have a commercial license what may mean they will fix bugs and add great features faster.
Ruby on Rails TinyMCE
third-party integration compatibility
Browsers






Deployment type


All the WYSIWYG
features users love
Supercharge your Rails text editor with
state-of-the-art editor functionality
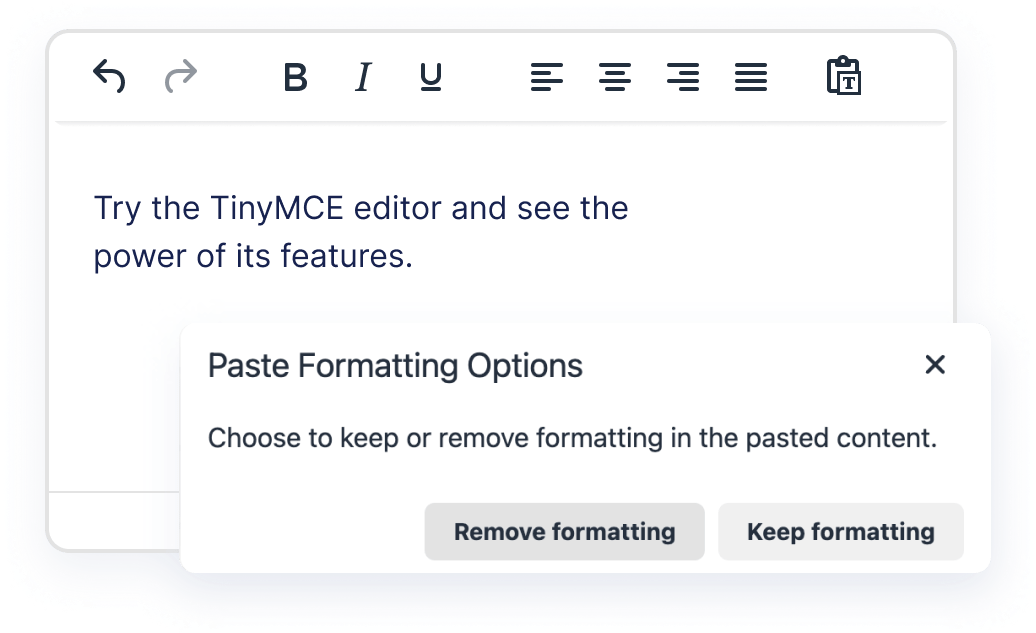
Clean copy-and-paste
- Cleanly copy-pastes content from Word, Excel and Google Docs
- Option to strip or preserve advanced formatting
- Underlying HTML code doesn't break
- 99.9% accuracy rate

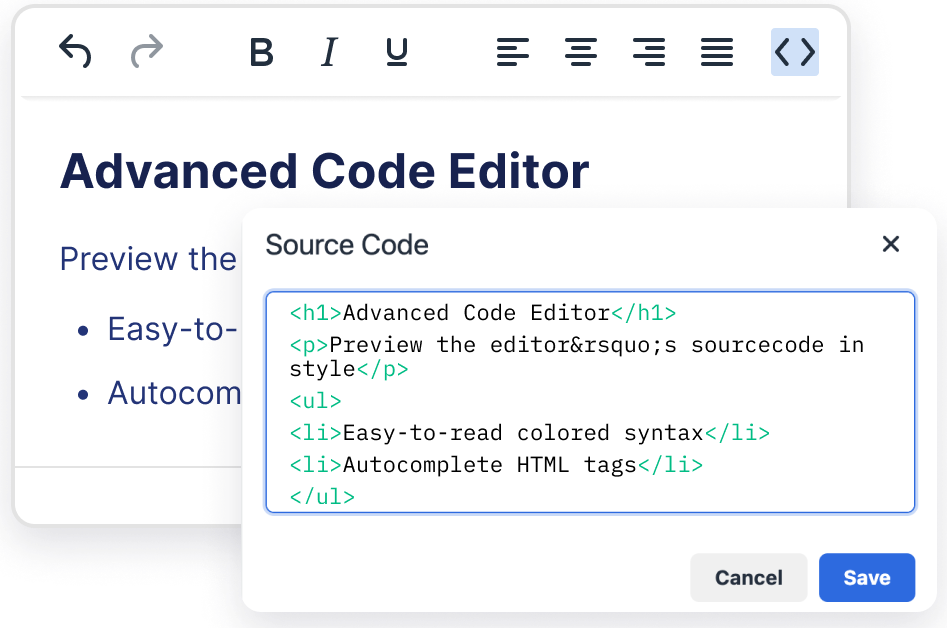
Rails HTML code editor
- Switch between editing rich text content and the underlying HTML with the click of a button
- Color syntax highlighting, search and replace, bracket matching, code folding, and multiple selections
- Allows developers and power users to jump in and edit the code behind the content

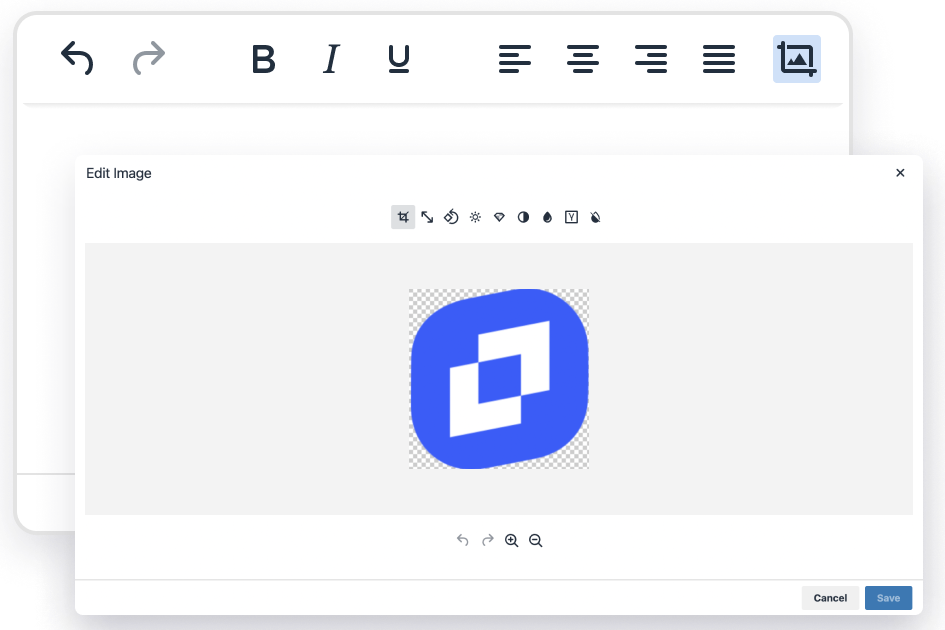
Rails image editor
- Flip, rotate, crop, resize and apply filters within the editor
- Modify images to fit content without leaving the browser
- Replaces the need for other image editing software

Looking for projects that
TinyMCE can be used for?
Access use-case specific starter configsto kickstart your rich text editing project
Ready to use TinyMCE for
your project?
Get a quoteTinyMCE FAQs
What is the best rich text editor for Rails?
TinyMCE is the best rich text editor chosen by many Ruby on Rails developers as it allows developers to modify and extend its functionality according to their specific requirements. It is an accessible, secure, and compatible editor with a rich feature set that gets updated regularly.
How to add WYSIWYG editor to Rails?
You can add WYSIWYG editor to a Rails application by following these steps:
What is the alternative to Trix editor?
TinyMCE is a great alternative to Trix editor because you can customize it according to your requirements and has many advanced features like collaborative editing, accessibility and spell checking available.
Why should you choose TinyMCE Rails rich text editor?
Fast and easy setup, a fully customizable UI, productivity, compliance and collaboration features, and a third-party Rails integration are all great reasons to choose TinyMCE as your Rails rich text editor.
What is the price for TinyMCE Rails WYSIWYG editor?
TinyMCE and the third-party Rails framework integration are available for free under the terms of our open source license. Advanced features and support are available under one of our commercial license plans.
Does the TinyMCE Rails rich text editor have copy and paste functionality?
Yes. TinyMCE has a feature called PowerPaste, which retains formatting and cleans the HTML copied from Word, Excel and Google Docs with 99.9% accuracy.
Does the TinyMCE Rails rich text editor have text formatting and styling functionality?
Yes. TinyMCE has all of the features your users would expect from any word processor-type tool.
One of the most trusted and downloaded components for 20+ years
Frameworks
Easily integrates using 12+ frameworks and 400+ flexible APIs.
Hosting
Cloud-based (free API key) or Self-hosted (download SDK) for use on-premise.
Customization
Full source code access for out-of-the-box, UI, or API customizations.
Need more ideas on adding rich text editing to your Rails project?
TinyMCE in numbers
350M+
Downloads every single year
100M+
Products powered by TinyMCE
35M+
Hits on our CDN per day
23,000+
Commits on GitHub
194
Contributors on GitHub
Back To Top ↑